
エッセンシャルグラフィックスの活用法 – 特有の機能や使い方を大解剖!
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
皆さん、動画編集たのしんでいますかー!おそらくこの記事を読んでくださっている方の多くは、動画編集をはじめてまだ日が浅く「Adobe Premiere Pro(プレミアプロ)」での慣れない作業にイライラしてしまうこともあるのではないかと思います。わからないことに頭を悩ませる時間ってもったいないですよね。問題はサクッと解決して、ご自身の作品に集中しましょう!
今回ご紹介するのは、エッセンシャルグラフィックスの機能と使い方についてです。
エッセンシャルグラフィックスの特長的な機能をすぐに知りたい方は、目次の2番をクリック。この記事では無料のモーショングラフィックステンプレートも配布していますので、ぜひ最後まで読んでみてくださいね。では目次はこちら!
エッセンシャルグラフィックスのどこが新しい?
エッセンシャルグラフィックスは、Premiere Pro CC 2017以降に登場した新しいタイトル作成ツールです。レガシータイトル同様の基本的な機能はもちろん、エッセンシャルグラフィックスではテキストや図形(シェイプ)だけでなく、マスクやレイヤーアニメーションに至っても素早く作成することが可能です。
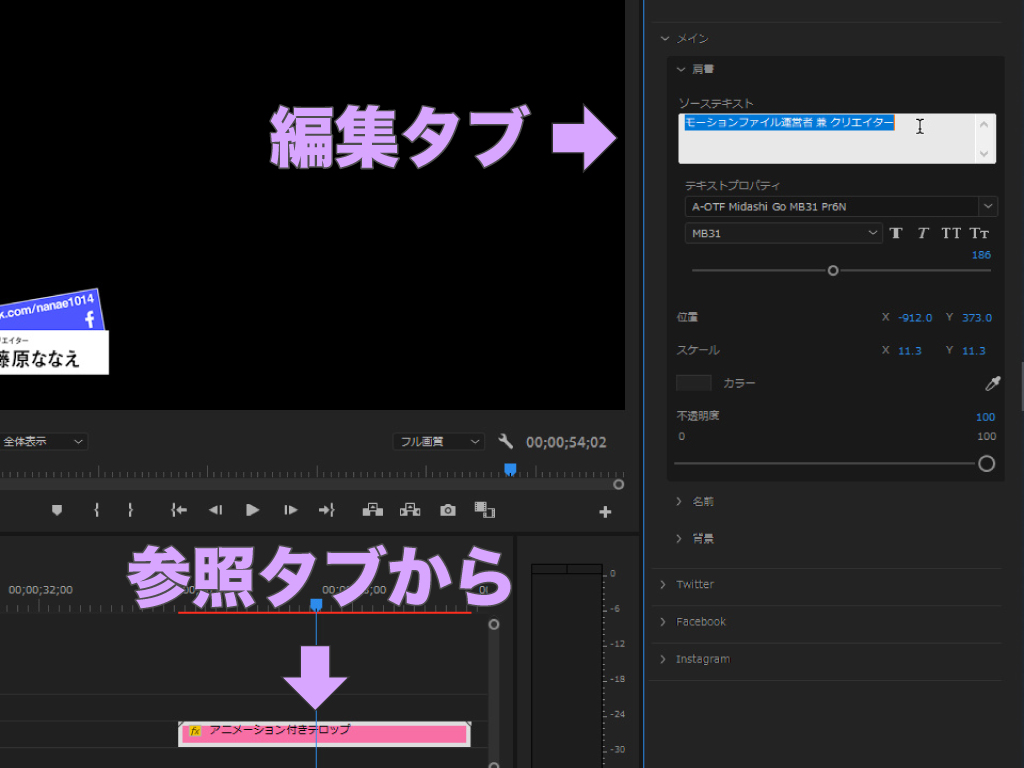
エッセンシャルグラフィックスパネルには「参照」と「編集」というタブがありますが、ほとんどの作業は編集タブ内で行います。プログラムモニター上のテキストやシェイプ、もしくはタイムライン上のクリップを選択して編集タブを開き、さらに個別にレイヤーを選択して作業を進めます。

エッセンシャルグラフィックスパネルは、画面上部にあるワークスペースバーから「グラフィック」を選択すると表示されます。または「ウィンドウ」メニューの中の「エッセンシャルグラフィックス」を選択しチェックを入れます。
表示しているはずのエッセンシャルグラフィックスパネルが見当たらない場合は、現在のワークスペースに表示されている他のパネルの中を探してください。必ずどこかにドッキングしています。
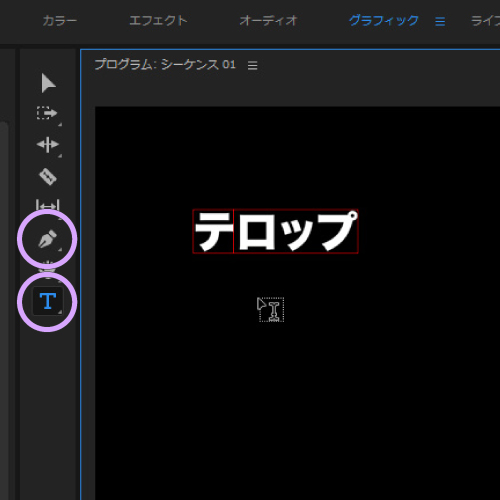
プログラムモニター上で直接操作できる

テキストや図形(シェイプ)の追加機能はタイトル作成ツールとしての基本ですが、直接プログラムモニターに文字を打ち込んだり図形を描画できる点は、エッセンシャルグラフィックスの特長です。またテキストや図形の作成方法は、各ツールを使用する以外にもパネル内の「新規レイヤー」ボタンやショーカットキー(Ctrl / Cmd + T)があります。
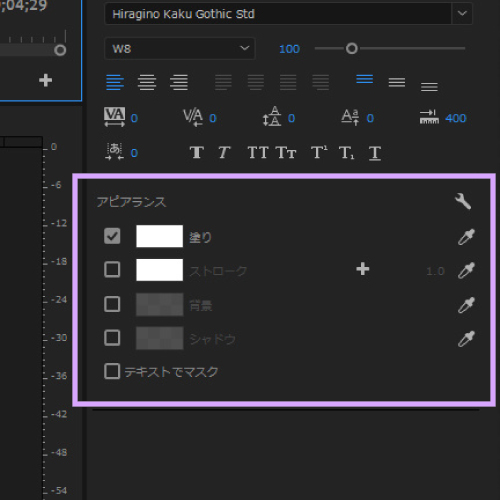
直感的に外観をデザインできる

編集タブ最下部にある「アピアランス」グループでは、オブジェクト(テキストや図形)の塗り・ストローク・背景・シャドウ・マスクを指定でき、それぞれのプロパティが簡易的であるため直感的にデザインすることがでます。レガシータイトルに比べる作成できるデザインは限られますが、より素早くテロップを追加また編集できます。
クリップの中でレイヤー化できる

エッセンシャルグラフィックスでは、1つのクリップの中でテキストやシェイプまたは画像や動画をレイヤー化し、個別にキーフレームを打つことができます。つまり、タイムラインを複雑化せずにレイヤーアニメーションを作成することができるということです。この機能についてはあとの見出しでご紹介します。
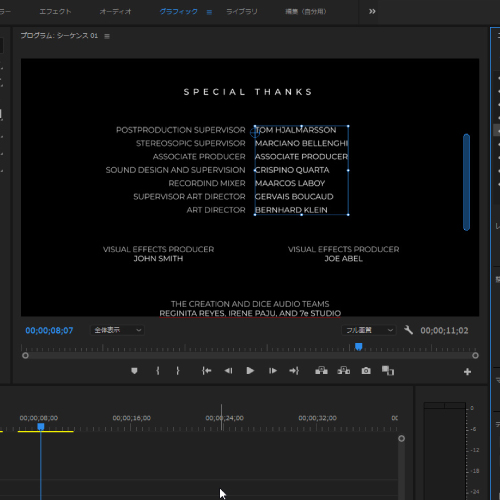
高品質なクレジットロールを作成できる

ロール機能はレガシータイトルにもありますが、エッセンシャルグラフィックスではテキストをレイヤー化することでより高品質なロールタイトルを作成することができます。ロール機能の使い方や、高度なクレジットロールやエンドロールの実践的な作り方については別の記事で紹介したいと思います。
エッセンシャルグラフィックスでつくるエンドロールについては、こちらの記事で詳しく解説していますので、ぜひ併せて読んでみてくださいね。
再利用・共有可能なテンプレートを作成できる

エッセンシャルグラフィックスの「マスタースタイルの保存」は基本的に1つのプロジェクト内でデザインを使い回せる機能ですが、「モーショングラフィックステンプレート」として書き出すことで複数のプロジェクトで再利用したり、複数のパソコン間で共有することが可能になります。この機能についてもあとの見出しでご紹介します。
…とだいたいこんな感じ。レガシータイトルと比べてどちらが良いとか悪いではありませんが、エッセンシャルグラフィックスの登場によってPremiere Proが進化した点を挙げるとすれば、やはり全体的な作業のスムーズさではないでしょうか。

エッセンシャルグラフィックスとレガシータイトルではパフォーマンスを発揮する部分が異なるので、ケースバイケースな使い分けで動画編集を効率化できることは結構あります。
この記事ではレガシータイトルとの比較や使い分け、エッセンシャルグラフィックスでのプチテクニックについても紹介していますので、ぜひ併せて読んでみてくださいね。
これは便利!レガシータイトルにはない特有の機能
エッセンシャルグラフィックスは後から追加された機能だけあって、レガシータイトルにはない補完的な機能も数多あります。その中でも動画編集の効率化には欠かせない、エッセンシャルグラフィックスの便利な機能を3つに厳選してみました!
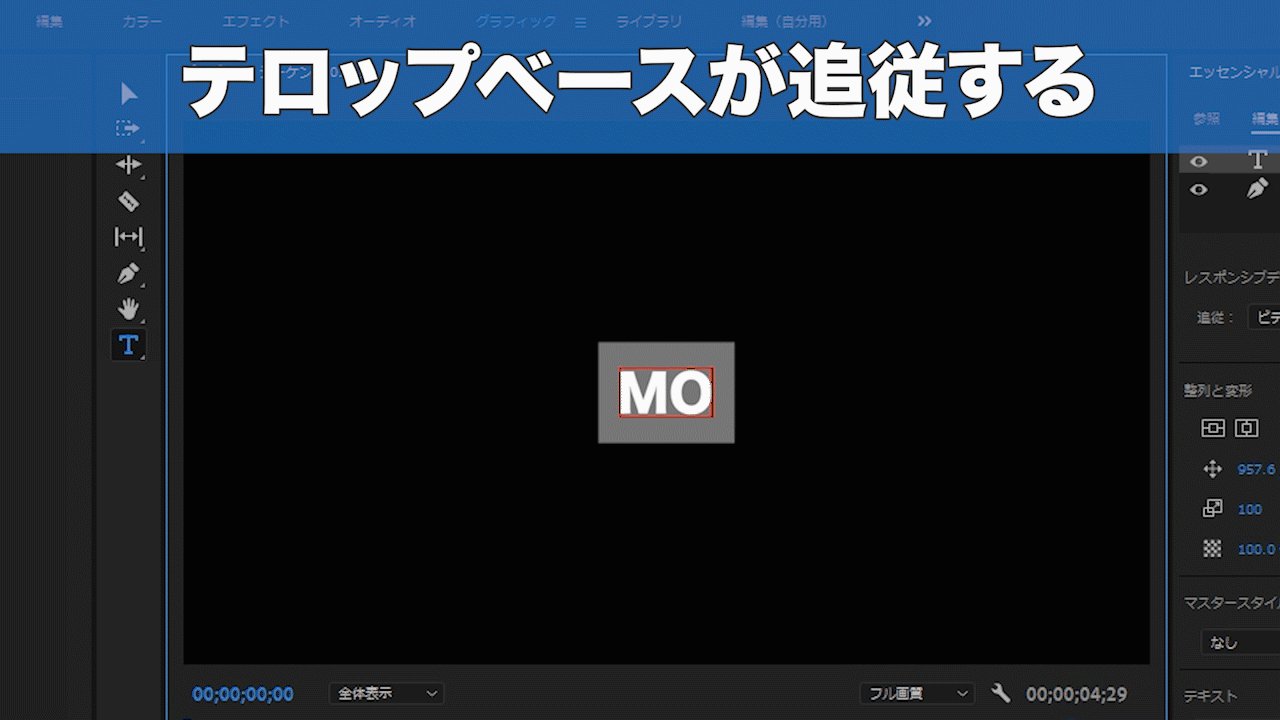
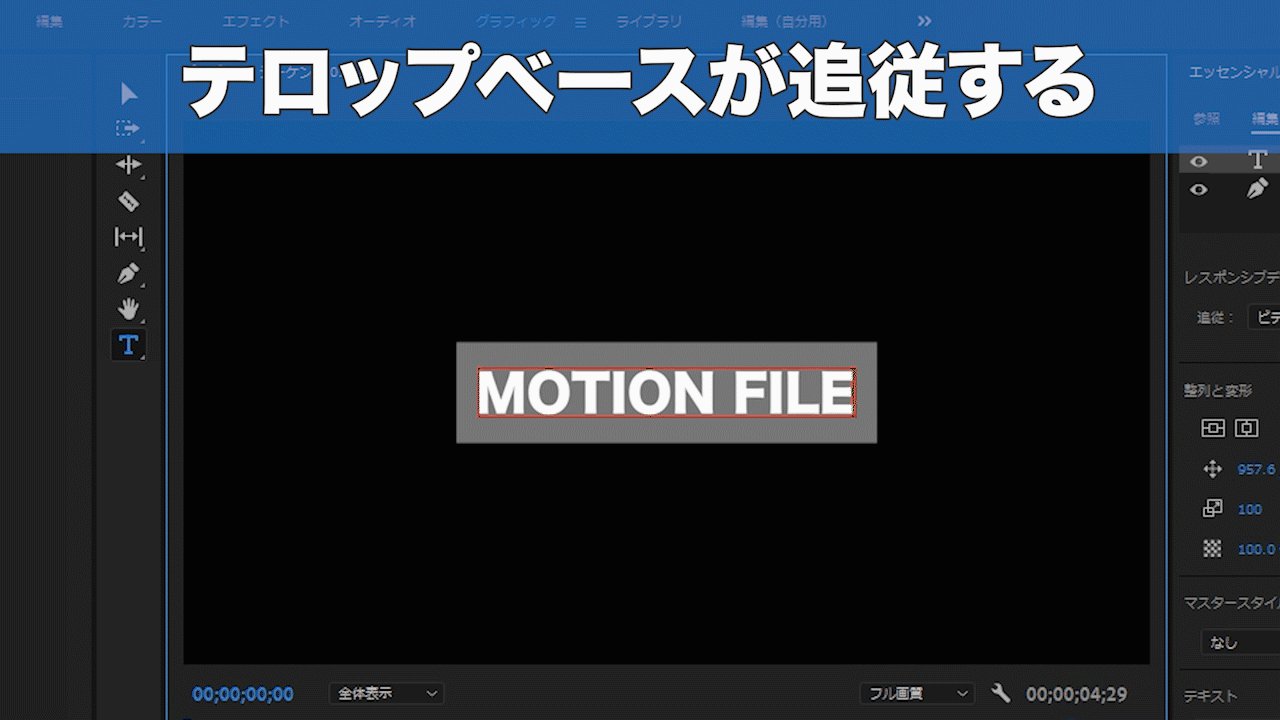
テキストに図形を追従させる機能
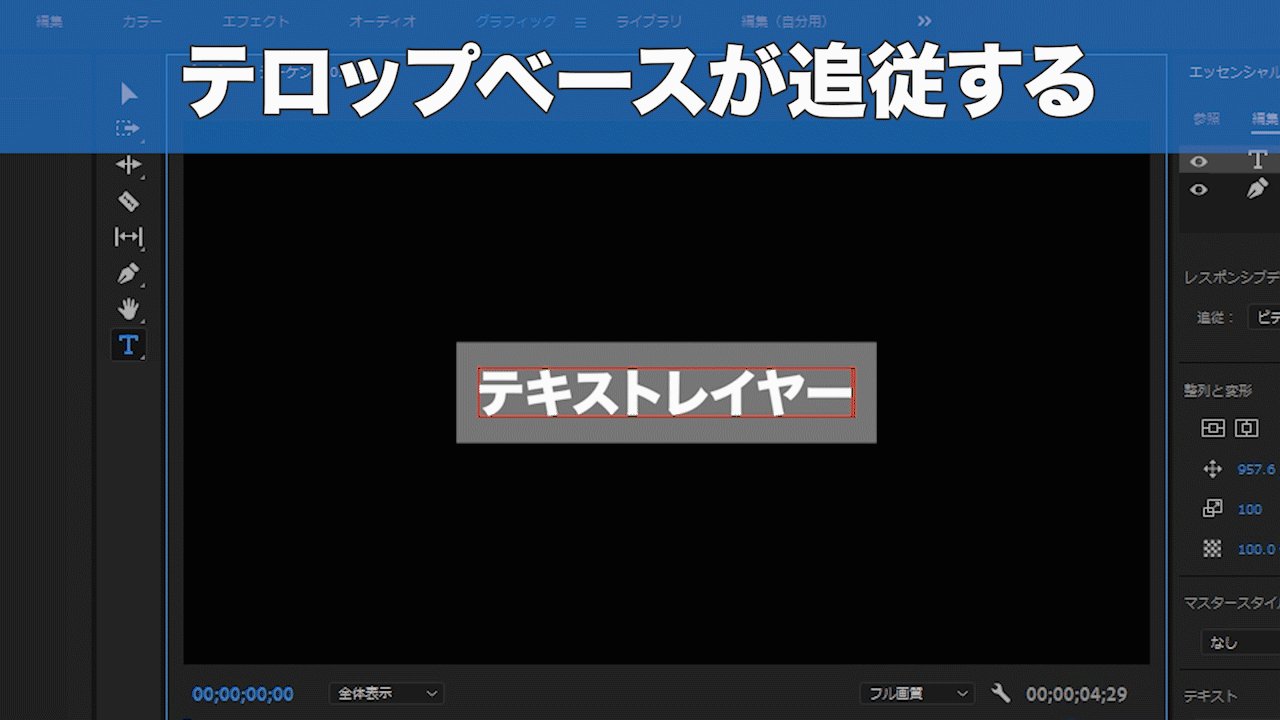
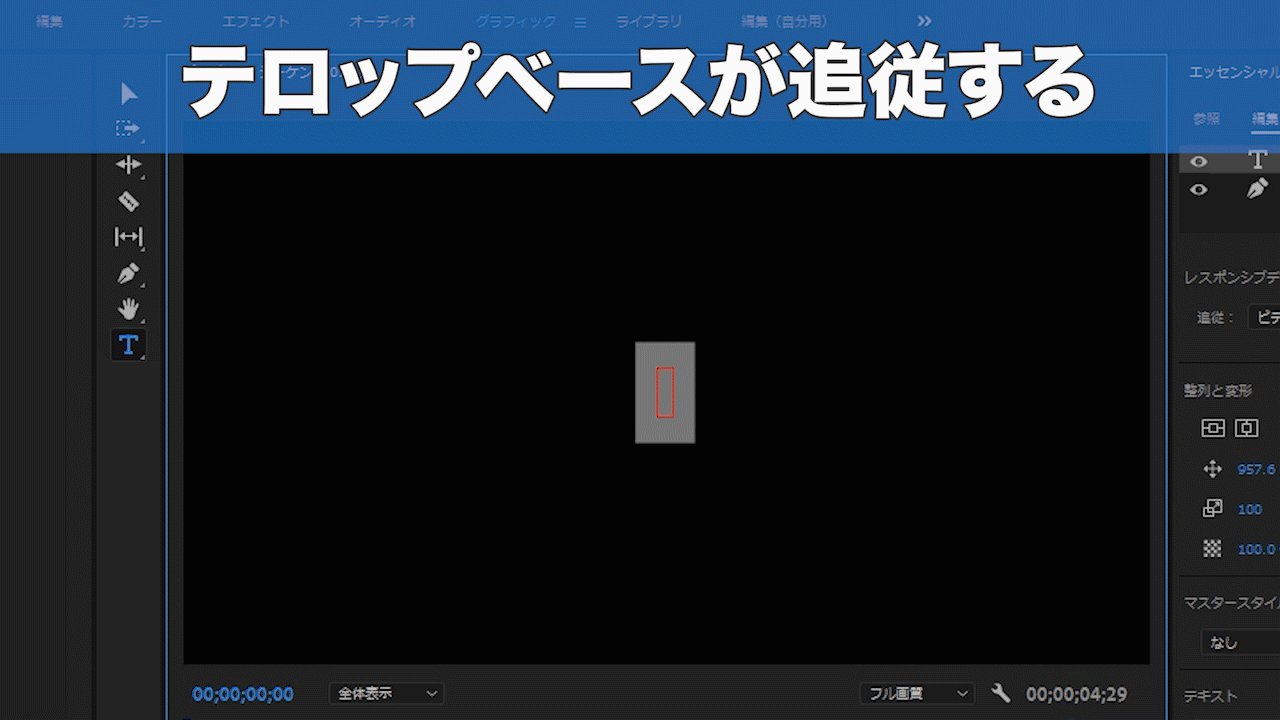
これは本当に便利。編集タブの中段辺りにある「レスポンシブデザイン」機能を使用すれば、テロップの文字に合わせてざぶとん(テロップベース)の大きさを自動的に変更することができます。

- テキストレイヤーをシェイプレイヤーの前面に配置(ドラッグ)します。
- シェイプレイヤーを選択し、レスポンシブデザイン項目を確認。
- 「追従」のドロップダウンリストから、固定先のテキストレイヤーを選択します。
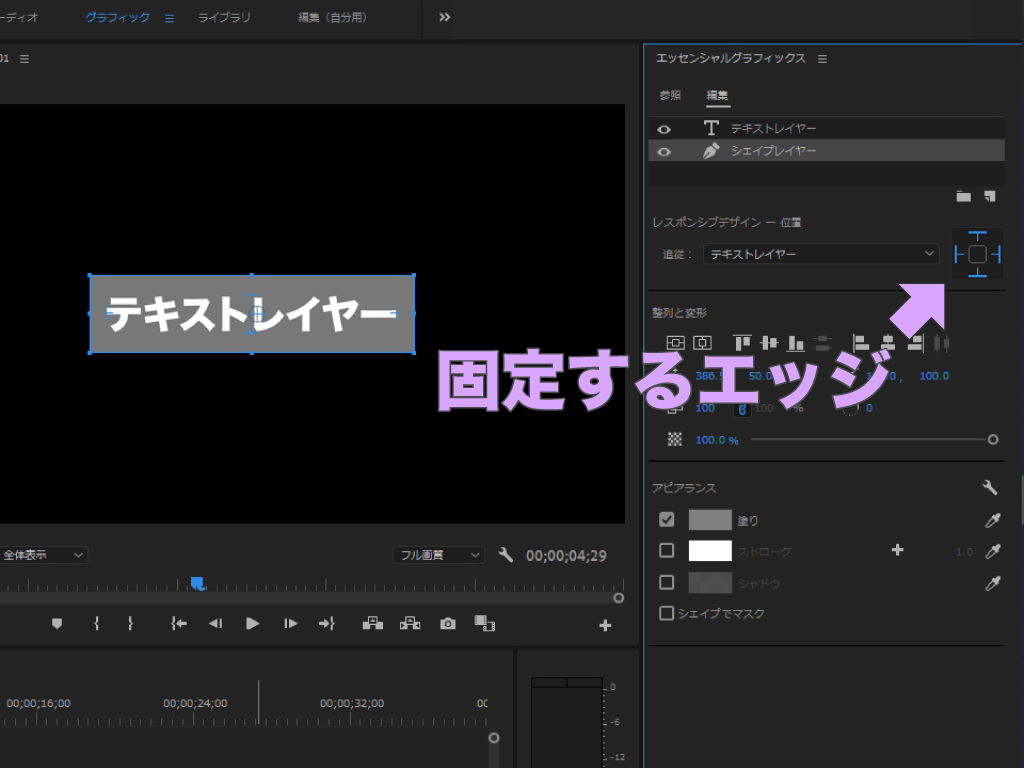
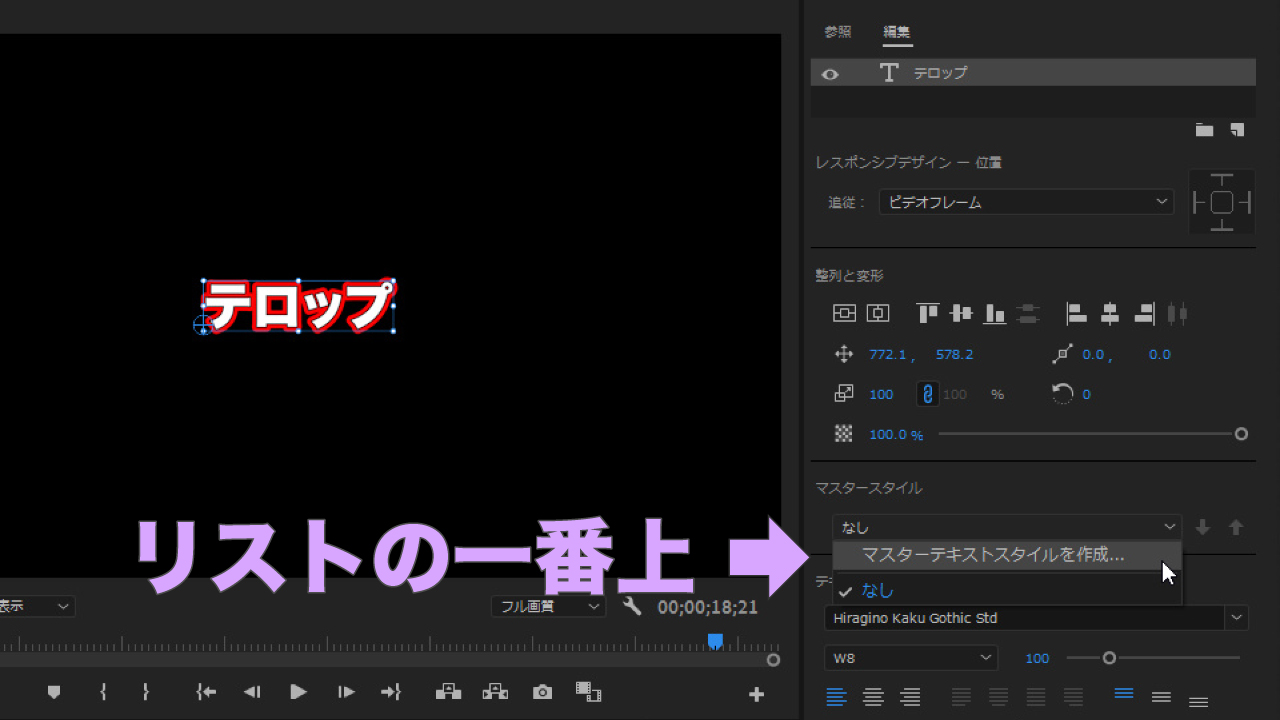
- ドロップダウンリストの右側にある図形の中央(四角形)を選択します。
- テキストレイヤーの文字の変更に合わせてシェイプの大きさが変更されます。

手順自体はシンプルですが、親レイヤー(シェイプ)の追従メニューから固定先の子レイヤー(テキスト)を選択しないと意味がないので、逆にならないように気をつけましょう!
追従メニュー横の図形は、子レイヤーを親レイヤーのどのエッジに固定するかを選択するものなので、すべてのエッジに対して固定する必要がなければ4つのT字を個別に選択します。
手っ取り早くマスクを作成できる機能
PremierePro CC 2017以前はテキストでマスクを作成したい場合、「アルファチャンネルキー」エフェクトを適用する必要がありましたが、エッセンシャルグラフィックスが登場してからはチェックのオンオフひとつでコントロールできるようになりました。

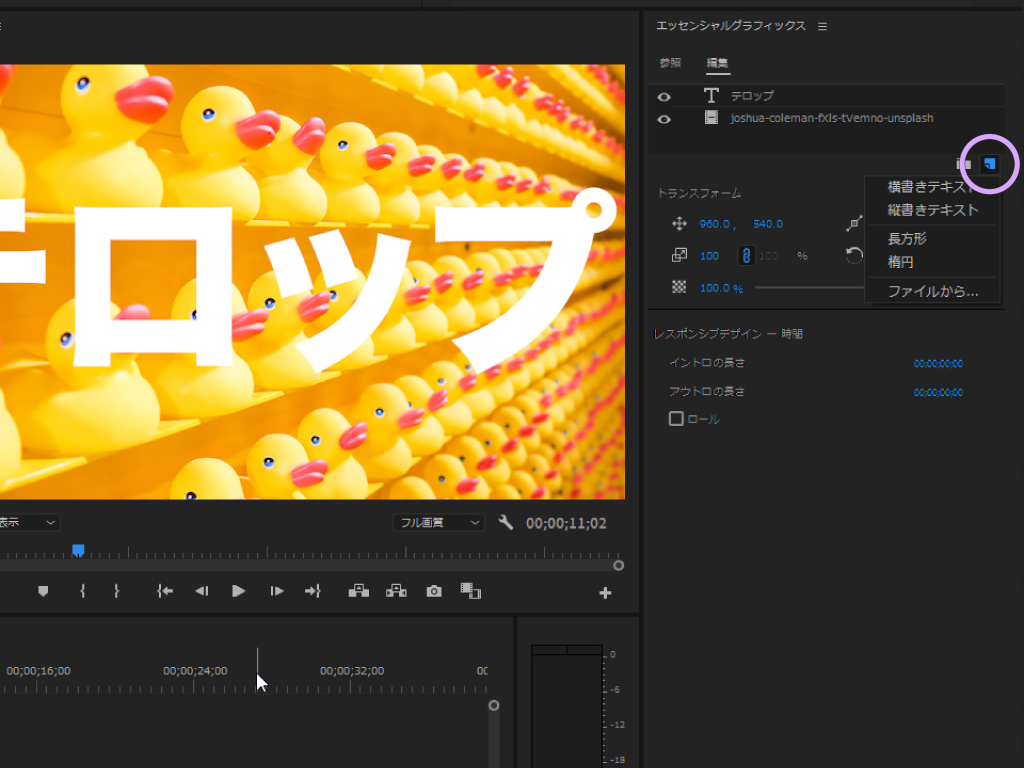
プロジェクトパネル内の動画クリップをエッセンシャルグラフィックスパネルのレイヤーへ直接ドラッグするか、「新規レイヤー」>「ファイルから」を選択するとハードウェア上のメディアファイルを読み込むことができます。

動画の上(前面)にテキストを配置し、テキストレイヤーを選択したら「アピアランス」グループの最下部にある「テキストでマスク」のチェックをオンにします。するとテキストの形に背面ビデオが表示され、「反転」をオンにするとテキストで動画が切り抜かれます。

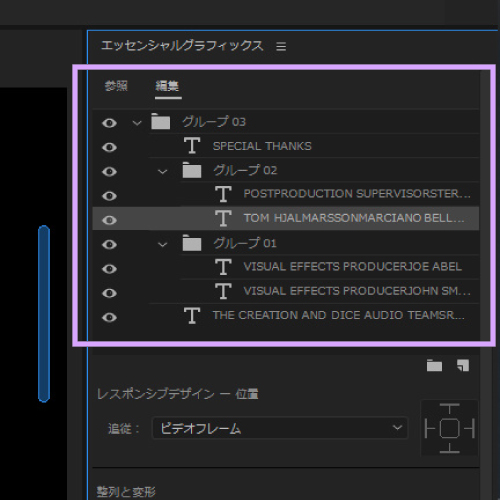
複数のレイヤーを選択して、右クリック>「グループを作成」を選択するとレイヤーをグループ化でき、グループに対してマスクを作成することもできるのでこれまた便利ですよ。レイヤー下部にあるファイル型のボタンをクリックしてもグループ化は可能です。
テキストのデザインをマスタースタイルとして保存する機能
マスタースタイルの保存手順はたったの3ステップ。まずは「アピアランス」グループのプロパティを使用して、テキストをデザインしておきましょう!

- テキストレイヤーを選択し「マスタースタイル」グループを確認。
- ドロップダウンリストから「マスタースタイルテキストを作成」を選択します。
- あとは名前をつけて「OK」をクリックするだけ。
簡単ですよね。また複数のテキストに共通のマスタースタイルを割り当てればすべてを連動させることができるので、デザインの変更なども一度で済みます。デザインの微調整も簡単にできて便利ですし、これはレガシータイトルの「スタイルの保存」にはない機能ですよね。
レイヤーアニメーションのつくり方
アニメーションとはオブジェクトを動かすことです。そしてオブジェクトを動かすには、時間軸に沿ってオブジェクトの位置を指定する「キーフレーム」が必要です。

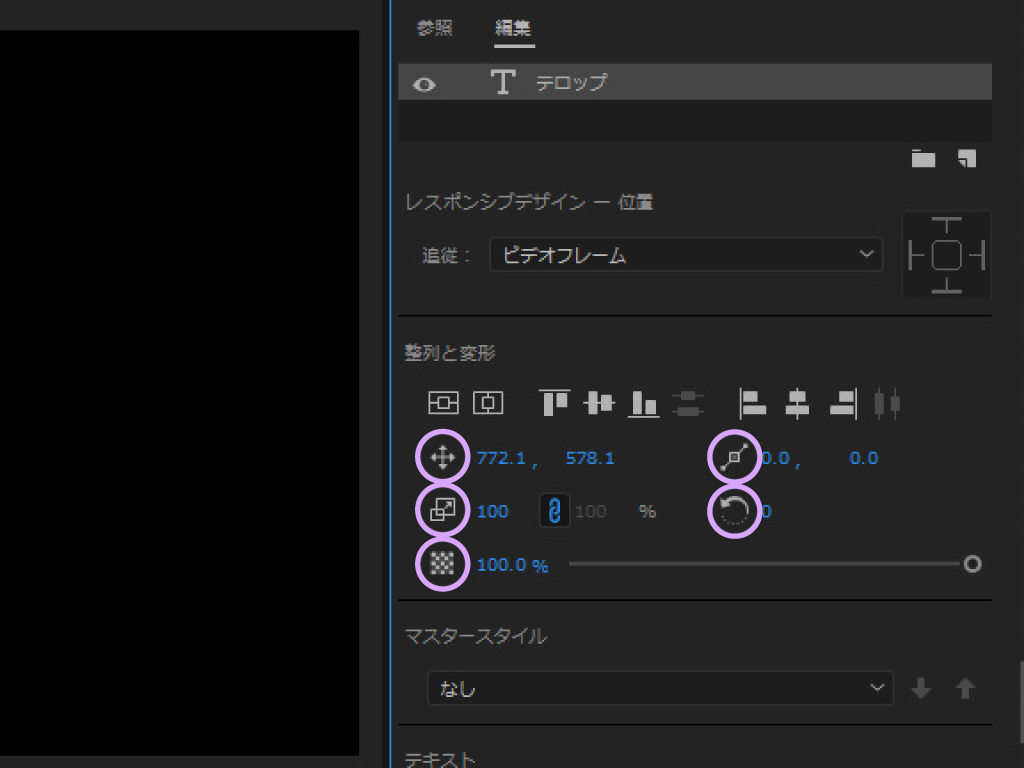
通常、エフェクトコントロールパネルの各プロパティ左側にある「ストップウォッチ」アイコンをクリックしてキーフレームを打ちますが、エッセンシャルグラフィックスパネルの「整列と変形」グループのアイコンをクリックしても同じ結果を得ることができます。
キーフレームやアニメーションについては別途こちらの記事で分かりやすく説明していますので、作り方や仕組みがよく分からないという方は、ぜひ読んでみてくださいね。
イントロ・アウトロ設定でキーフレームを保持する
キーフレームが設定させているクリップは、トリムインによってキーフレームが途切れることがありますが、エッセンシャルグラフィックスではクリップにイントロやアウトロを設定でき、キーフレームを保持することができます。
クリップの両端(いずれか)を内側にドラッグしてデュレーション(長さ・尺)を短くすることを「トリムイン」といい、外側へ長くすることを「トリムアウト」と言います。

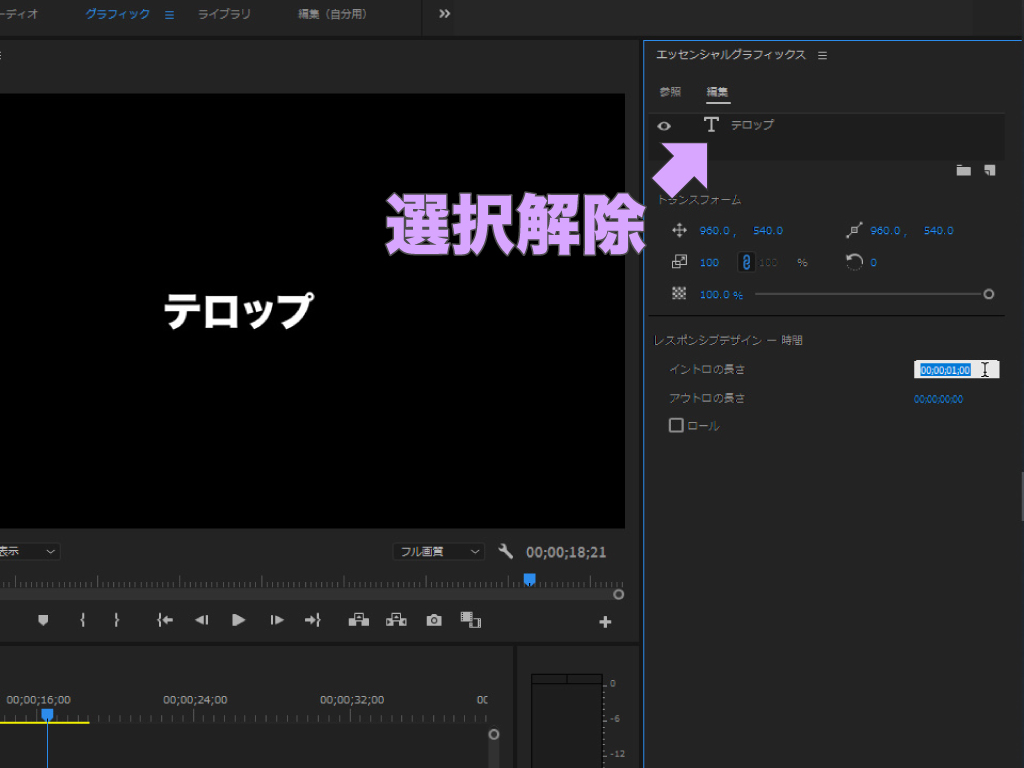
エッセンシャルグラフィックスパネル内でいずれかのレイヤーを選択している場合は、余白をクリックして選択を解除します。すると下部に「レスポンシブデザイン ― 時間」グループが表示され、「イントロの長さ」及び「アウトロの長さ」の設定が可能になります。
イントロ・アウトロの時間は、エッセンシャルグラフィックスパネル内でタイムコードをスクラブ(左右にドラッグ)するか直接入力して設定し、設定するとエフェクトコントロールパネルではグレーにハイライトされるので最上部をドラッグして調整することもできます。
テンプレートに書き出して再利用・共有する
テンプレートに書き出すと、エッセンシャルグラフィックスのクリップに内包されるすべてのレイヤー・エフェクト・アニメーションが、複数のプロジェクトで再利用また共有することが可能になります。

- クリップを選択して右クリック、もしくは「グラフィック」メニューを開きます。
- 「モーショングラフィックステンプレートとして書き出し」を選択します。
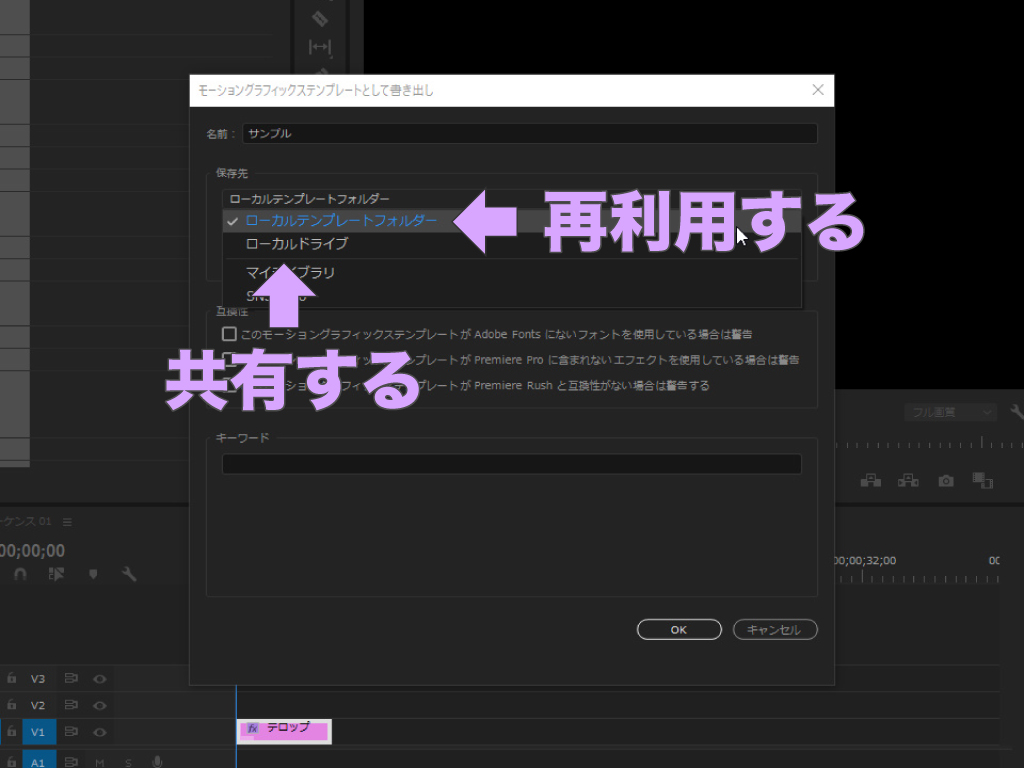
- 名前をつけて、保存先を指定したら「OK」をクリックして完了です。
書き出したテンプレートを自分自身で再利用することが目的であれば、保存先は「ローカルテンプレートフォルダー」を選択しましょう。もしくは「ローカルドライブ」を選択すると、「参照」ボタンからハードドライブ上の保存先を指定できます。
マスタースタイルに保存したテキストのデザインは、基本的に1つのプロジェクトの中で使い回しが可能ですが、モーショングラフィックステンプレートとして書き出せば、複数のプロジェクトで使い回すことができます。
アニメーション付きテロップの配布(無料)
では、オリジナルのアニメーション付きテロップを配布したいと思います!データはモーショングラフィックステンプレートで、使用しているフォントも記載しているので、名前をクリックですぐに「Adobe Fonts」からアクティベートできるようになっていますよ。
フォントの追加方法や、Creative Cloudのサブスクリプションプランで利用可能な「Adobe Fonts」については、こちらの記事で紹介しています。
記事特典!無料でダウンロードできます

使用フォント: A-OTF 見出ゴMB31 Pr6N
モーショングラフィックステンプレート名は「アニメーション付きテロップ.mogrt」です。zipファイルを解凍して任意の場所に保存してください。
データを入手したら、エッセンシャルグラフィックスパネルの「参照」タブの一番下右端にある「モーショングラフィックステンプレートをインストール」ボタンをクリックして、ダウンロードした「アニメーション付きテロップ.mogrt」を選択するだけ。

「参照」タブにテンプレートを追加できたらタイムラインに配置(ドラッグ)し、デフォルトテキストの変更などは「編集」タブで行います。色などもお好きに変更していただけるのでカスタマイズして、自由に使ってくださいね!
エッセンシャルグラフィックスの良いところは、操作が「簡単」で「スピーディー」で「分かりやすい」こと!シネマチックな映像のタイトルや字幕など、比較的シンプルなテロップの作成にエッセンシャルグラフィックスを利用すると、よりスマートな動画編集になりますよ。

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!
これも読んでって!あなたにオススメの記事
これから本格的な動画編集やYouTubeをはじめとするSNSへの動画投稿に本腰を入れて取り組みたいと考えているあなたには・・・以下4つの記事をオススメします!
他にもたくさん読んでいただきたい記事があるので、もしまだ情報に渇望していれば・・・過去の記事がすべて整理されているサイトマップページも、ぜひ覗いて行ってくださいね!
















































































I’m extremely pleased to discover this website. I wanted to thank you for ones time just for this fantastic read!! I absolutely enjoyed every part of it and i also have you bookmarked to see new stuff in your site.
Realy thank you! Please continue to visit our website!
Definitely, what a great blog and revealing posts, I definitely will bookmark your site. Best Regards!
Thanks! It will be encouraging to hear that!
I got what you intend,bookmarked, very decent website.
I am incessantly thought about this, thanks for posting.
Some really great info, Gladiola I detected this. I’m not spaming. I’m just saying your website is AWSOME! Thank you so much! Please vist also my website.
I reckon something truly special in this website.
I have been browsing online more than 2 hours today, yet I
never found any interesting article like yours. It is pretty worth enough for me.
In my opinion, if all webmasters and bloggers made good content as you
did, the internet will be much more useful than ever before.
定期的に利用させて頂いております。
記事内容が詳しく分かりやすくて、機能を調べるといつも藤原様のサイトに辿り着きます。
レスポンシブ機能は、全く気が付かなかったので、別のTips検索中に拝見して偶然知ることができました。
いつもありがとうございます。
いつも当サイトをご利用いただきありがとうございます!
そういっていただけると、とても励みになりますし何よりうれしいです!!
まだまだ皆さんのためになるような情報を発信していきますので、
これからも当メディアをご愛用ください!( `ー´)ノ